samwise is a high-performance, minimalistic, and feature-rich blog template built with NextJS 15.
I created this blog template to address the need for a high-performance, minimalistic, yet feature-rich blogging platform. The inspiration and journey behind creating this project are detailed in my article: New Blog. Who Dis?.
Features:
- ⚡ NextJS 15 App Router with optimal performance
- 🔍 SEO-optimized with automated sitemap, Open Graph, Twitter Card, and JSON-LD
- 🌓 Seamless dark/light mode with automatic theme detection
- 📝 MDX integration for interactive blog post content
- 👤 Customizable About page using MDX
- 📱💻 Fully responsive design
- 🔗 Intelligent recommended posts section
- 🚀 100% Lighthouse scores with rapid initial load times
- 🎨 Easy customization with Tailwind CSS
- 📱 PWA with offline caching
- 🖼️ Optimized and animated images
- 🤖 Automated dependency updates
- 📊 Google Analytics integration
- 📜 Scroll position restoration
- 📤 Native Share API
- 🔷 TypeScript support
- 📊 Blog post view counter
- 📰 Development-only labelled draft posts
- 🗄️ Blog post archive section
- 🔗 Footer with social media links
- 🖥️ Self-serviced local APIs for CRUD operations on blog posts and Blog SEO configuration
- 📋 Automated table of contents for multi-header blog posts
- ✍️ Interactive MDX editor for blog post editing in the UI
#Pre-Requisites
#Video Demonstration
The following video will guide you how to get started using the samwise template.
By the end of the video, you will
have a live website available at https://<your_name>.vercel.app which is high-performing, SEO optimized and customized
to your preference. Allowing you to share your personal website with your friends and if you like, write some content for your blog.
#Quickstart
Deploy your own customizable samwise site with one click and for free via Vercel:
By clicking the button above, Vercel will automatically:
- Fork the Samwise template repository
- Set up a new project for you
- Deploy your site instantly to the interweb
Once deployed, you'll have a fully functional blog at your fingertips.
After deployment:
- Take note of your Vercel-assigned URL (e.g.,
<project_name>.vercel.app). You will need this to configure your blog later. - Optionally, update your URL or use a custom domain (i.e
<your_name>.vercel.app) by following Vercel's instructions.
Vercel will automatically deploy future pushes to your repository.
For reference to getting started with NextJS 15 App Router, see the NextJS 15 App Router Guide.
#Development
- Clone the repository you forked from this template via Vercel:
git clone https://github.com/<your_github_username>/<your_repository_name>.git - Navigate to the project directory:
cd <your_repository_name> - Install dependencies:
npm install - Run the development server:
npm run dev - Open http://localhost:3000 with your browser to see the result.
#Configuring Your Blog
After visiting http://localhost:3000 for the first time, you will be prompted to configure your blog.
You can always re-configure your blog by pressing the floating gear icon. This icon will not be visible in the live production deployment.
#Creating a New Blog Post
To create a new post, you can click on the floating plus icon
#Editing a Blog Post
#Content
To edit an existing blog post, do the following:
- Navigate to the Post:
- Locate the blog post you want to edit in the interface.
- Access the Editor (Local Development):
- When running the project locally, an
EDITbutton is displayed beneath the article header. - Click the
EDITbutton to open the Markdown editor.
- When running the project locally, an
- Make Changes:
- Use the editor to update your blog content with Markdown or MDX syntax.
- Refer to this guide for tips on writing content in samwise.
- Save Changes:
- Your edits are saved automatically as you make changes in the editor.
- A confirmation toast will appear in the top-right corner, notifying you that the changes have been successfully saved.
- Preview Changes:
- After saving, click the
EDITbutton again, which will now display asPREVIEW. - This allows you to review how your blog post will appear in production before publishing.
- After saving, click the
#SEO
Additional Resources
- Learn Markdown: Enhance your editing skills with our comprehensive Markdown syntax guide.
- Create a New Post: For details on starting fresh, visit our template guide.
#Syncing Updates From the Core Template
To keep your forked Samwise template up to date with the latest changes from the original template repository, you can use the following steps. This process is often referred to as "syncing" or "updating" a fork:
.gitattributes
git config --local merge.ours.driver true
git merge upstream/main
- Navigate to your project's source code:
cd path/to/your-forked-repo - Add remote
upstreambranch for theSamwisetemplate.git remote add upstream https://github.com/pprunty/samwise.git - Verify that the new remote
upstreamwas added:git remote -v - Fetch Updates from the Original Samwise Template:
This will retrieve the latest changes fromgit fetch upstreamupstreambut won’t merge them into your local repository yet. - Checkout the branch in your fork where you want to apply the updates, typically
main:git checkout main - Merge the changes from upstream/main (or upstream/master, depending on the default branch of the original template) into your local branch:
git merge upstream/main - Resolve any merge conflicts, if present. Open conflicting files, make necessary edits, and mark the conflicts as resolved. Then commit the changes:
git add . git commit -m "Merge updates from upstream Samwise template" - If you're happy with the update, push the Updated Branch to Your Forked Repository and deploy new version of your Samwise template to Vercel:
git push origin main
#Features
#SEO Optimization & Automation
#PWA (Progressive Web App) Enablement
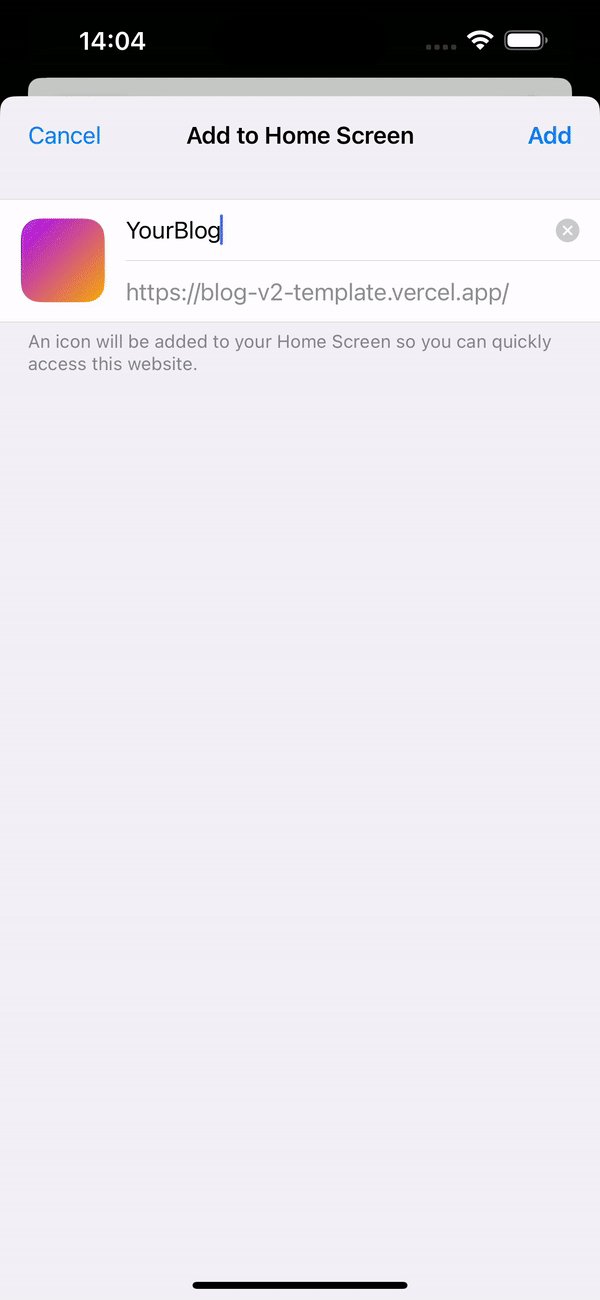
Samwise is a Progressive Web App (PWA) powered by the next-pwa library. This allows the site to be installed on your device's home screen or desktop and accessed even when offline. next-pwa also enables caching for faster reloads.
To install the PWA:
- On desktop, click the install button in your Google Chrome browser.

- On mobile, select the "Add to Home Screen." This will vary by device and operating system, but it generally involves long-pressing the site URL and selecting the "Add to Home Screen" option.

Note
The title and icon for your PWA will use the "Title" and "Logo" selected in your blog configuration.
For more detailed information on PWA settings and options, refer to the next-pwa documentation.
#Markdown and MDX for Real-Time Editing
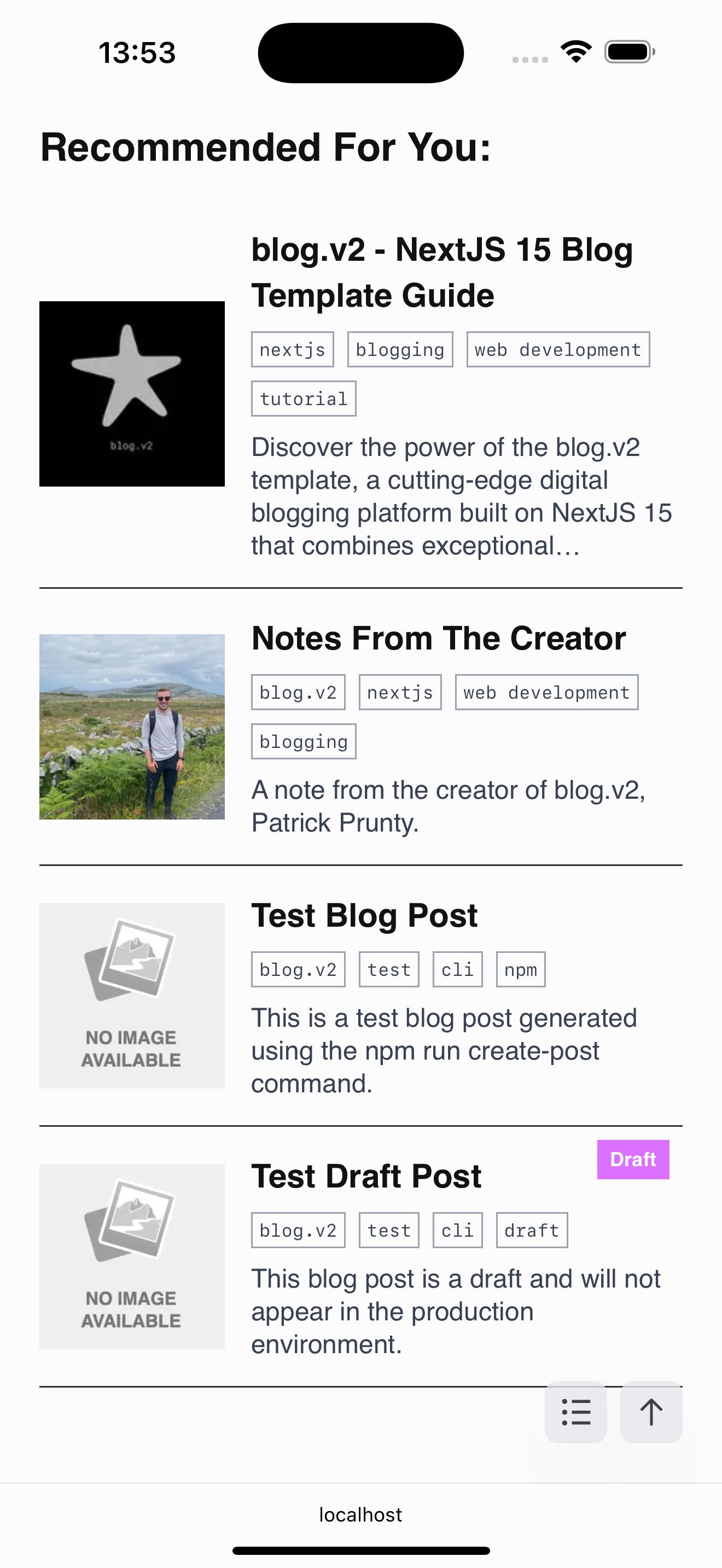
#Related/Recommended Posts
The related posts feature suggests related content to readers after they finish a blog post. This is managed in the modules/blog/templates/RelatedPosts/index.tsx file.
The component uses basic keyword matching to find three posts related to the current post's metadata.keywords. It also includes one random post to diversify the recommendations.
If there are no keyword matches, the component will fill the remaining slots with random posts.

To customize the recommendation logic or appearance, see the modules/blog/templates/RelatedPosts/index.tsx file.
#Lighthouse Performance
The Samwise template provides 100% scores across Lighthouse metrics (performance, SEO, accessibility, best practices) on both mobile and desktop out-of-the box.
The template also comes pre-configured with a Makefile which allows you to run lighthouse scores with the command:
make lighthouse URL=<https://<project_name>.vercel.app
Running the same command, make lighthouse, without a URL will give you the test results against the Samwise's template
site, found at https://samwise-v2.vercel.app/. You can use this to determine whether development changes you have made to the template has effected the
performance of the application.
 Google Chrome Lighthouse Report for https://samwise-v2.vercel.app/ on a mobile device.
Google Chrome Lighthouse Report for https://samwise-v2.vercel.app/ on a mobile device.
The template achieves an average Largest Contentful Paint of 0.4 seconds on desktop and 1.8 seconds on mobile for initial loads. Subsequent visits benefit from caching for even faster load times.
Google Chrome Lighthouse Results:
The following test uses npm lighthouse package to test the performance of the Samwise template in an isolated first-time load environment with no previous caching.
| Run # | Performance | Accessibility | Best Practices | SEO | LCP (ms) | FCP (ms) | Speed Index (ms) |
|---|---|---|---|---|---|---|---|
| 1 | 99 | 100 | 100 | 100 | 1,000ms | 2,000ms | 1,100ms |
| 2 | 99 | 100 | 100 | 100 | 900ms | 2,600ms | 1,000ms |
| 3 | 97 | 100 | 100 | 100 | 1,000ms | 2,600ms | 1,000ms |
Average Scores:
| Metric | Average Value |
|---|---|
| Performance | |
| Accessibility | |
| Best Practices | |
| SEO | |
| Largest Contentful Paint (LCP) (ms) | |
| First Contentful Paint (FCP) (ms) | |
| Speed Index (ms) |
#Upcoming Features
Upcoming features for the Samwise template are tracked via the Blog Feature label in our GitHub issues. View the current roadmap here. Contributions to feature development are welcome.
To suggest a new feature, complete our Feature Request Form.
#About Page
#Professional Use
#Contributing
Contributions to the samwise are welcome and highly appreciated. However, before you jump right into it, we would like you to review our Contribution Guidelines to make sure you have a smooth experience contributing to Samwise.
#Author(s)
#Contact
For personal or business enquires regarding the Samwise template and application, you can contact me through the following:
If you are contacting with regards to a feature request, please fill out the Feature Request Form. For business enquires,
reach out to me directly via email with heading: Samwise Business Enquiry.




